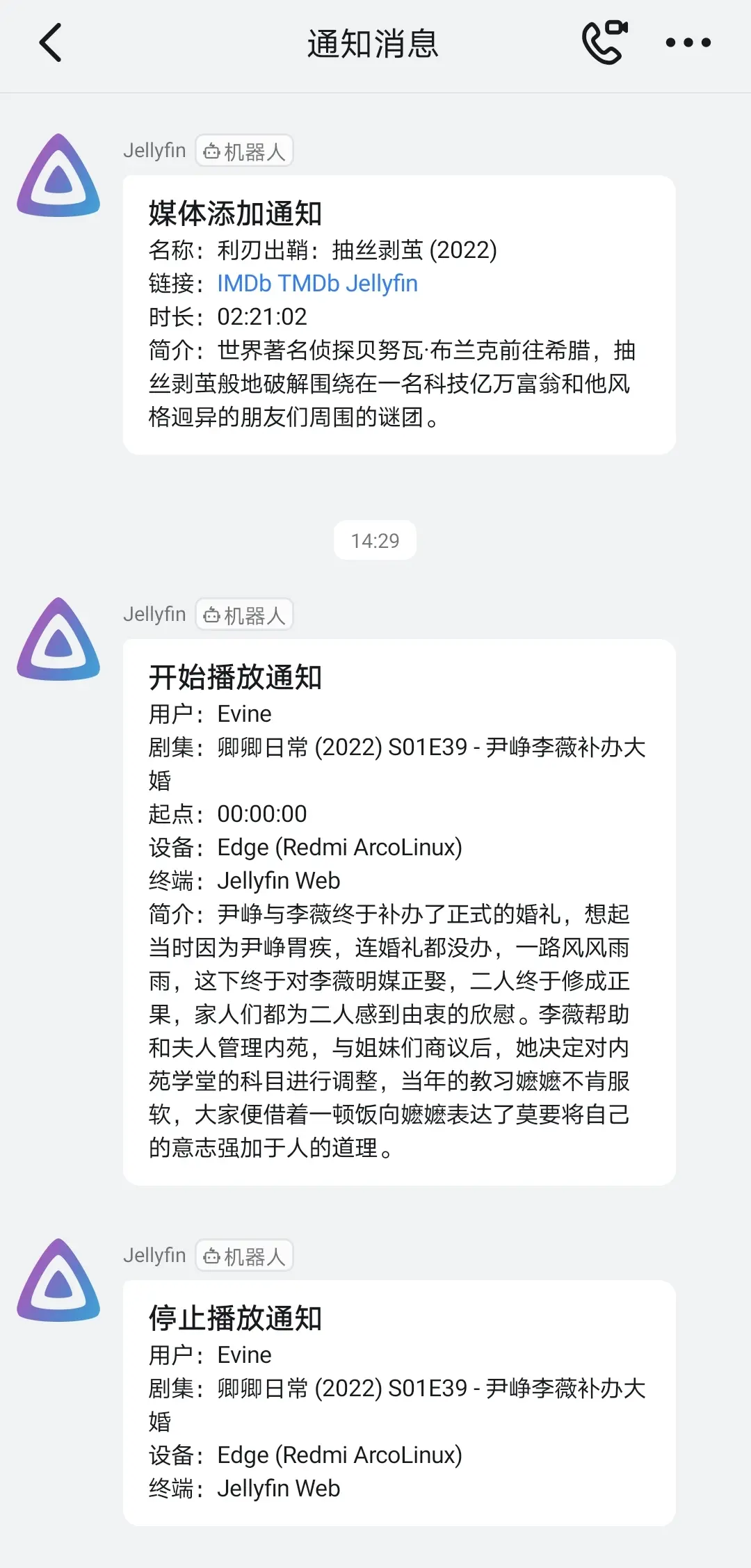
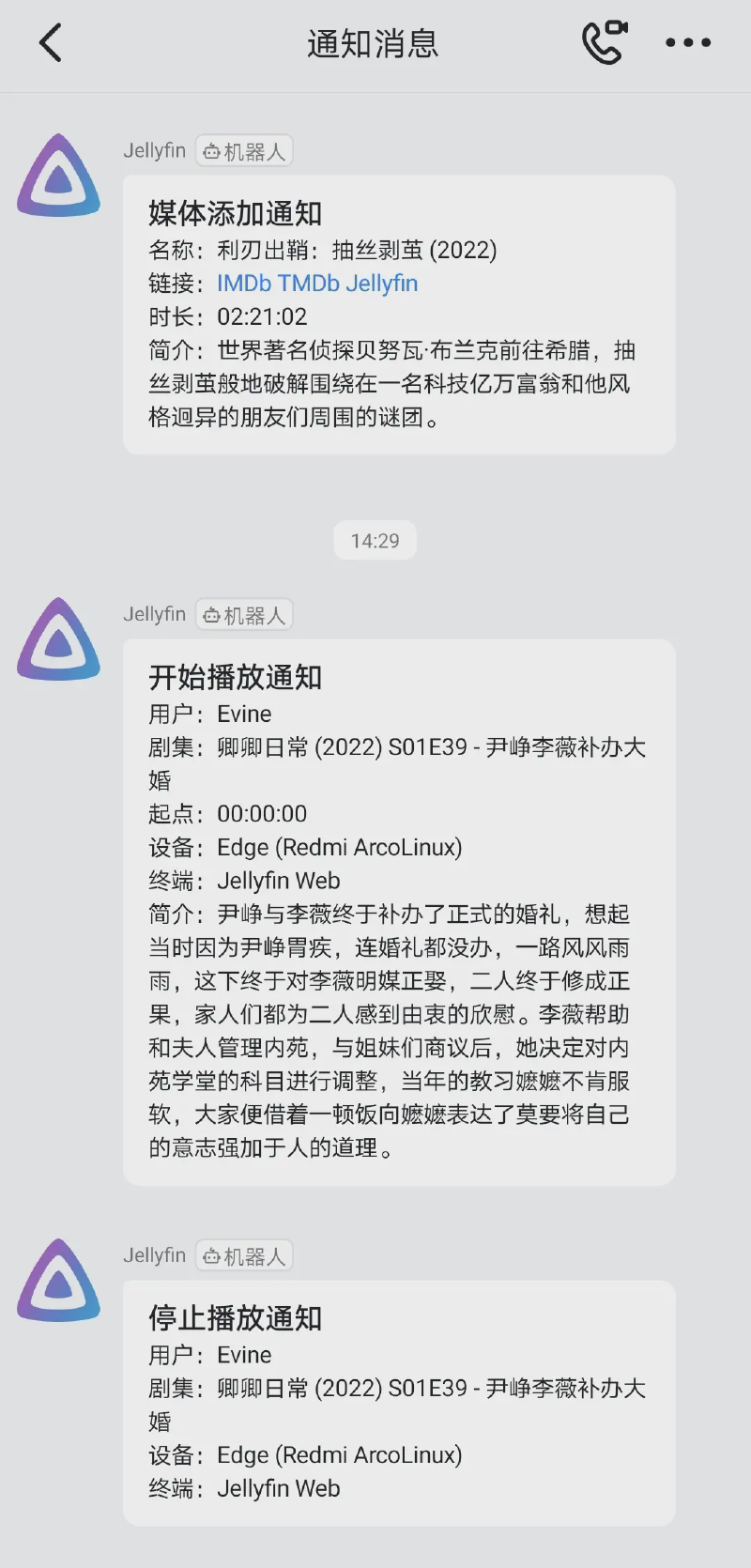
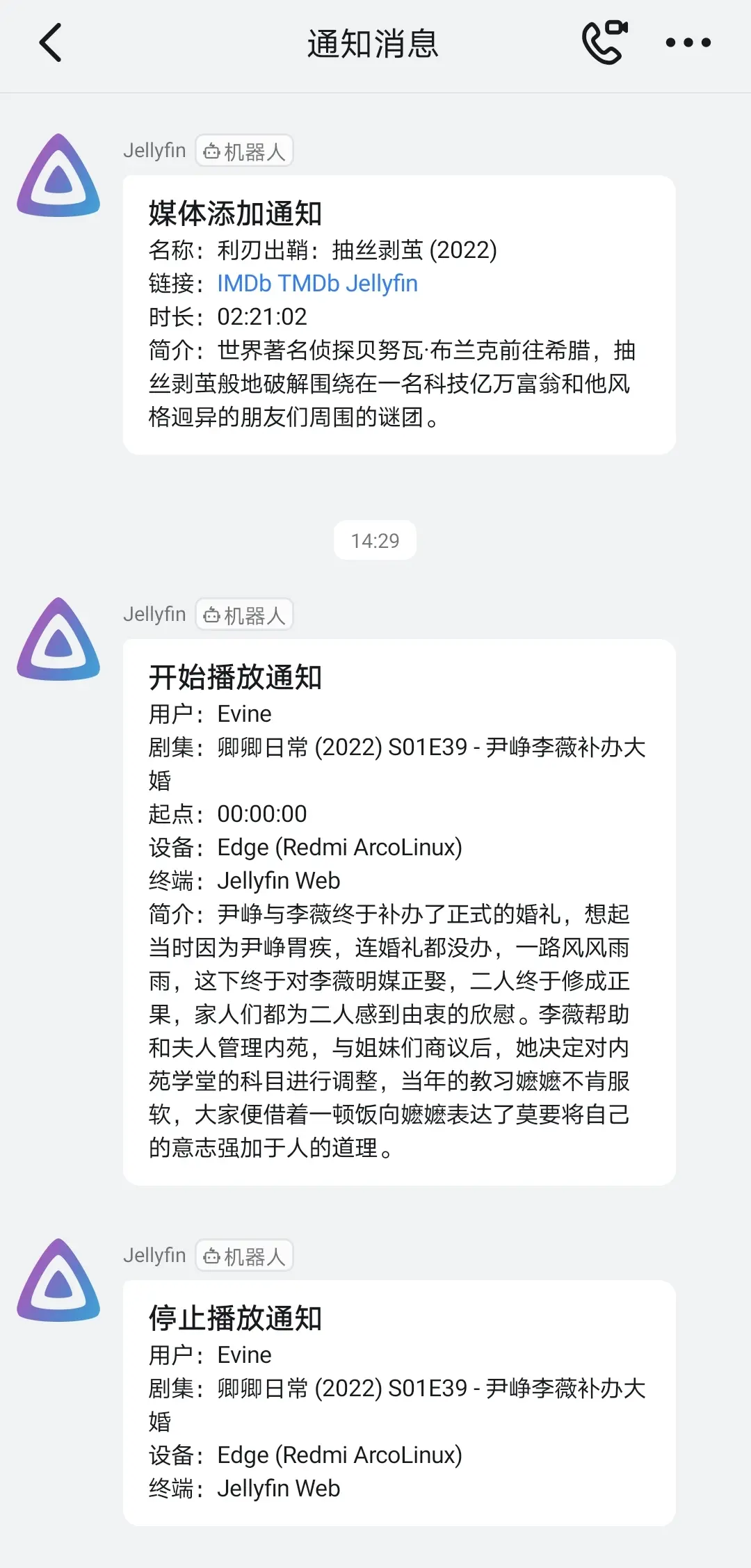
效果图

流程
-
通过手机版钉钉->面对面建群,建立一个一人群。
-
通过PC版钉钉在群中创建一个“自定义”的Webhook机器人,名字随意,安全设置勾选“自定义关键词”,并新增两个词:播放和添加,同时把Webhook链接记录下来,链接形如https://oapi.dingtalk.com/robot/send?access_token=1234567890abcdef1234567890abcdef。
-
Jellyfin通过官方插件库安装好“Webhook”插件,并重启Jellyfin。
-
在Jellyfin的“Webhook”插件的设置界面中,点击 Add General Destination 按钮新增一个Hook,设置以下信息:
Server Url:你的Jellyfin访问地址,形如http://example.com:8096Webhook Name:取个名,比如DingTalkWebhook Url:第2步中添加的“自定义”机器人的Webhook链接Notification Type:勾选Item Added、Playback Start、Playback StopUser Filter:勾选你想触发通知的用户Item Type:勾选你想监控的媒体类型,不能勾选其中的Send All Properties (ignores template)Template:填入以下内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
{
"msgtype": "markdown",
"markdown": {
{{#if_equals NotificationType 'ItemAdded'}}
{{#if_equals ItemType 'Season'}}
"title": "{{{SeriesName}}} {{{Name}}} 已添加到 {{{ServerName}}}",
{{else}}
{{#if_equals ItemType 'Episode'}}
"title": "{{{SeriesName}}} S{{SeasonNumber00}}E{{EpisodeNumber00}} {{{Name}}} 已添加到 {{{ServerName}}}",
{{else}}
"title": "{{{Name}}} ({{Year}}) 已添加到 {{{ServerName}}}",
{{/if_equals}}
{{/if_equals}}
"text":
"**媒体添加通知** \n\n
{{#if_equals ItemType 'Season'}}
名称:{{{SeriesName}}} S{{SeasonNumber00}} {{{Name}}}\n
{{else}}
{{#if_equals ItemType 'Episode'}}
名称:{{{SeriesName}}} S{{SeasonNumber00}}E{{EpisodeNumber00}} {{{Name}}}\n
{{else}}
名称:{{{Name}}} ({{Year}})\n
{{/if_equals}}
{{/if_equals}}
链接:
{{~#if_exist Provider_imdb~}}
[IMDb](https://www.imdb.com/title/{{Provider_imdb}}/)\n
{{~/if_exist~}}
{{~#if_exist Provider_tmdb~}}
{{~#if_equals ItemType 'Movie'~}}
[TMDb](https://www.themoviedb.org/movie/{{Provider_tmdb}})\n
{{~else~}}
[TMDb](https://www.themoviedb.org/tv/{{Provider_tmdb}})\n
{{~/if_equals~}}
{{~/if_exist~}}
{{~#if_exist Provider_opendouban~}}
[豆瓣](https://movie.douban.com/subject/{{Provider_opendouban}}/)\n
{{~/if_exist~}}
[Jellyfin]({{ServerUrl}}/web/index.html#!/details?id={{ItemId}}&serverId={{ServerId}})\n\n
{{#if_equals ItemType 'Episode'}}
时长:{{RunTime}}\n\n
{{else}}
{{#if_equals ItemType 'Movie'}}
时长:{{RunTime}}\n\n
{{/if_equals}}
{{/if_equals}}
{{~#if_exist Overview~}}
简介:{{Overview}}
{{~else~}}
简介:(无)
{{~/if_exist~}}"
{{/if_equals}}
{{#if_equals NotificationType 'PlaybackStart'}}
"title": "{{{NotificationUsername}}} 开始播放",
"text":
"**开始播放通知** \n\n
用户:{{{NotificationUsername}}}\n
{{#if_equals ItemType 'Episode'}}
剧集:{{{SeriesName}}} ({{Year}}) S{{SeasonNumber00}}E{{EpisodeNumber00}} - {{{Name}}}\n
{{else}}
电影:{{{Name}}} ({{Year}})\n
{{/if_equals}}
起点:{{PlaybackPosition}}\n
设备:{{DeviceName}}\n
终端:{{ClientName}}\n\n
{{~#if_exist Overview~}}
简介:{{Overview}}
{{~/if_exist~}}"
{{/if_equals}}
{{#if_equals NotificationType 'PlaybackStop'}}
"title": "{{{NotificationUsername}}} 停止播放",
"text":
"**停止播放通知** \n\n
用户:{{{NotificationUsername}}}\n
{{#if_equals ItemType 'Episode'}}
剧集:{{{SeriesName}}} ({{Year}}) S{{SeasonNumber00}}E{{EpisodeNumber00}} - {{{Name}}}\n
{{else}}
电影:{{{Name}}} ({{Year}})\n
{{/if_equals}}
设备:{{DeviceName}}\n
终端:{{ClientName}}"
{{/if_equals}}
}
}
|
- 点击
Add Request Header,并新增一组:Key: Content-Type, Value: application/json
- 保存好配置,接下来,只要Jellyfin中有新的媒体添加进来,或者选定用户开始/停止播放媒体,你则会收到通知。
参考资料
jellyfin-plugin-webhook, templates, handlebars.